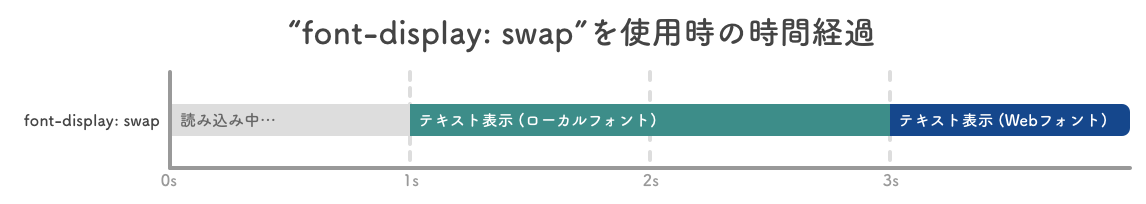
フォント表示の Css 機能を使用して Web フォントの読み込み中にユーザーがテ キストを読めるようにしてください 詳細

Web フォント読み込み中のテキストの表示 に対処する方法 Pagespeed Insights ジェイス ブログ

Cssでwebフォントの読み込みが遅い問題を改善する方法 Qiita

最新 Fontawesomeのアイコンが表示されないときの対処法 Solabo あきらめない雑記


2021年 Webフォントの表示を最適化するテクニック コリス

Simplicity の ウェブフォント読み込み中のテキストの表示 という改善項目の解決方法 ネットセキュリティブログ

ウェブフォント読み込み中のテキストの表示 解決は Font Face で キニナル

Pagespeed Insights の ウェブフォント読み込み中のテキストの表示 対策方法 Nesla

ウェブフォント読み込み中のテキストの表示の改善 楽しみのない猫

2021年 Webフォントの表示を最適化するテクニック コリス

Cssでwebフォントの読み込みが遅い問題を改善する方法 Qiita

Font Awesome 5を使うときのpagespeed Insights ウェブフォント読み込み中の全テキストの表示 対策 Qwerty Work
You have just read the article entitled フォント表示の Css 機能を使用して Web フォントの読み込み中にユーザーがテ キストを読めるようにしてください 詳細. You can also bookmark this page with the URL : https://slippoxxy.blogspot.com/2022/10/css-web.html
Belum ada Komentar untuk "フォント表示の Css 機能を使用して Web フォントの読み込み中にユーザーがテ キストを読めるようにしてください 詳細"
Posting Komentar